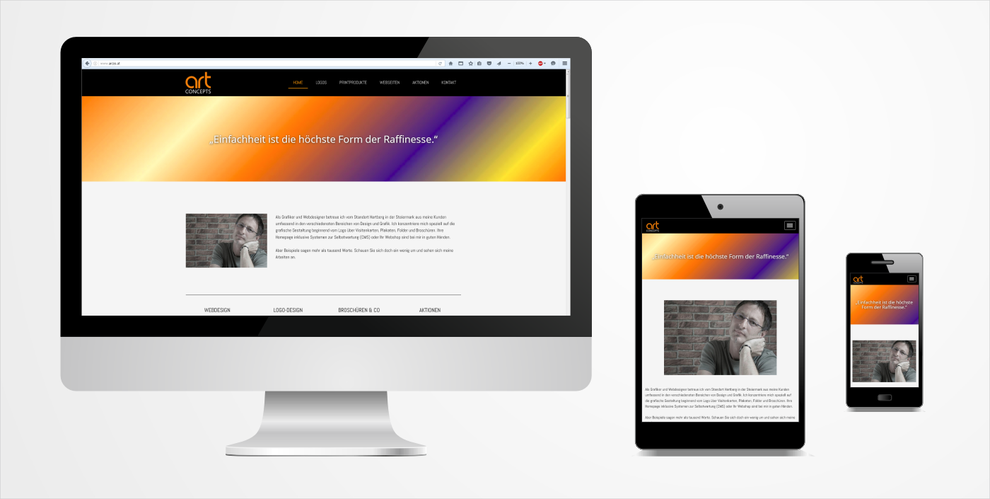
Der Begriff "Responsive Webdesign" bedeutet im übertragenen Sinne "reagierendes Webdesign". Das bedeutet, dass sich Design, Inhalt und Funktionen an die jeweilige Bildschirmauflösung (Desktop, Tablet und Smartphone) anpassen.
Warum eigentlich?
Die verstärkte Nutzung des Internets über mobile Endgeräte (in der Personengruppe zwischen 15 und 30 sind es annähernd 100 Prozent) stellt für Unternehmen und Webseiten-Betreiber einen wesentlichen Faktor in der Kommunikation dar. Gerade auf Smartphones ist eine normale Website mit fester Breite nicht wirklich gut nutzbar. Mit responsiv optimierten Webseiten können alle Nutzergruppen optimal bedient werden.
Vor- und Nachteile
Ein Nachteil ist, dass die Layoutmöglichkeiten etwas eingeschränkt sind, weil auf einem kleinen Display mehrspaltige Inhalte immer untereinander angezeigt werden und deshalb schwerer zu finden sind. Der große Vorteil ist, dass die Inhalte nur einmal zentral geändert werden müssen und sofort auf allen Endgeräten zur Verfügung stehen.
Ein gewichtiges Argument für responsive Webseiten ist die Tatsache, dass Google diese Seiten besser bewertet und weiter oben listet.
Fazit:
Responsives Webdesign ist kein Trend. Es entwickelt sich zunehmend zu einem Standard.